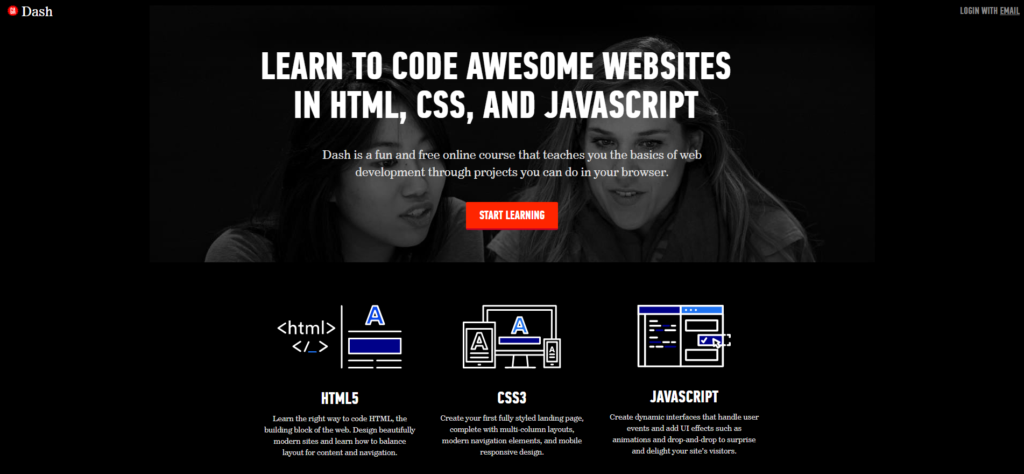
Cette semaine sortait Dash, un site pour apprendre le HTML en ligne. L’occasion pour moi de vous décomplexer par rapport à ce langage Ô combien utile de nos jours et Ô combien accessible au plus grand nombre.
Si vous êtes nés avant les années 80 et que vous avez étudié en France, je peux dire, sans trop me tromper, que vous avez certainement eu un rendez-vous manqué avec les langages informatiques. C, Pascal, Fortran, COBOL, autant de langages de programmation que l’école française a voulu nous enseigner au lieu du langage de marquage qu’est le HTML. Un peu comme si l’éducation nationale avait voulu nous apprendre à construire une voiture alors que nous voulions juste la conduire. Eh bien il n’est jamais trop tard pour apprendre.
WIKI : L’Hypertext Markup Language, généralement abrégé HTML, est le format de données conçu pour représenter les pages web. C’est un langage de balisage permettant d’écrire de l’hypertexte, d’où son nom
A mon sens, il n’y a pas de langage ayant aussi peu de vocabulaire étant capable de donner autant de variations. Pas de conjugaison, pas de verbes irréguliers, pas de plus-que-parfait du subjonctif… Rien, ou presque. Gras-italique-centre-taille-lettres-lien-image-largeur voici quelques uns des mots que vous connaissez déjà et qu’il va tout simplement falloir traduire en anglais. Et d’ailleurs pour l’instant ce sont plutôt les sites anglophones qui permettent d’apprendre le HTML.
On a déjà parlé ici du site du zéro, une référence francophone en ce qui concerne l’apprentissage du HTML, maintenant le site s’appelle OpenClassrooms et est jusqu’ici le meilleur MOOC français pour se plonger dans cette discipline. Mais si il faut bien reconnaitre le potentiel incroyable des cours disponibles en ligne, certaines initiatives me laissent pantois.
Il y a deux ans, deux jeunes diplômés de l’université de Columbia ont crée CodeCademy, un site interactif vous permettant d’apprendre le Python, le PHP, le JavaScript, Ruby et bien sûr le HTML en quelques clics. Une méthode ludique qui fera date et qui a inspiré d’autres personnes puisque cette semaine est sorti Dash, un site qui s’inspire du premier en l’améliorant.
Codecademy
Sur CodeCademy, vous avez plus de langages disponibles, PHP, Javascript, Ruby, python et bien d’autres langages. Lorsque vous commencez un cours, une interface s’ouvre avec, à gauche, une courte leçon dans laquelle vous allez apprendre pas à pas chacune des instructions et ses quelques règles. A droite se trouve un espace pour rentrer du code, ainsi qu’une prévisualisation du résultat, vous permettant de tester ce que vous venez d’apprendre en laissant libre cours à votre imagination. Vous pouvez même proposer vos services pour ouvrir un autre cours. Pour avoir scruté pas mal les forums, je peux vous dire que la plupart des gens disent beaucoup de bien de CodeCademy, même les gens les plus pointus dans le domaine. A priori certains cours sont un peu plus faible que d’autres, si vous en avez fait l’expérience merci de le partager ici dans les commentaires.

Dash
Sur Dash, on vous explique tout en vous faisant faire un exercice pratique, celui de créer un site pour un client. La force de Dash, c’est de vous montrer qu’avec des instructions très simples on peut faire des choses assez surprenantes…Les exercices sont teintés d’humour et d’encouragements, on va par exemple comparer la description de la structure du texte avec la description de la structure d’une pizza :
Taille-pizza: large
épaisseur: fine
type: anchois
Au fur et à mesure des exercices, on se rend vite compte qu’en apprenant le HTML, en réalité, on ouvre une véritable boite de pandore vous encourageant à apprendre bien d’autres langages Si ça donne un peu le vertige, c’est un très bon moyen pour avoir le déclic.
A vous de créer du code
Si vous êtes prêt à vous lancer dans le grand bain, voici quelques liens (en anglais) pour vous plonger dans l’apprentissage du code en ligne :
Bentobox (Une page d’accueil pour trouver toutes les ressources en ligne disponible)
Don’t Fear the Internet (Une série de vidéos drôles avec des conseils utiles)
WebPLatfrom.org (le projet Mozilla de ressources en ligne)
HTML and CSS: Design and Build Websites (Si vous avez besoin d’un livre de chevet)
Mise-à-jour du 23/10/2013:
Suite à quelques échanges après la diffusion de ce billet (d’ailleurs merci à tous de l’avoir fait circuler), j’ai découvert CodeCombat (Merci Mathieu Bertolo).
Dans codecombat, vous êtes plongé dans un jeu d’heroïc fantasy (un peu à la Zelda) pour apprendre le Javascript. Si tant est que vous n’avez vraiment pas l’impression de commencer à apprendre quelque chose. S’inspirant des jeux classiques du genre, vous devez choisir votre personnage, son nom et la couleur de son chapeau, et vous vous lancez dans votre quête à l’intérieur du dédale d’un château.
C’est là ou ça se complique, un des personnages, plutôt que de se jeter sur l’ennemi, prend la mauvaise direction et se retrouve coincé au bout d’un cul de sac. Une fenêtre de code s’affiche, à vous de modifier son contenu, pour que le fantassin se jette sur l’ogre…Je ne sais pas vous, mais j’ai toujours adoré ce genre de quête, et si il faut passer par le fait d’apprendre Javascript plutôt que d’erer au travers d’une carte pour sauver la princesse, cela à tout autant de sens.
En Combinant l’apprentissage à l’univers du jeux vidéo, il est à parier que Codecombat réussissent à séduire soit les plus nostalgiques, soit les plus jeunes d’entre nous. En tout cas, jamais apprendre n’a été aussi jouissif.






Commentaires